1、position 定位
CSS 中的 position 属性用来设置元素在页面中的位置,通过该属性您可以把任何属性放置在任何您认为合适的位置。position 属性有 5 个可选值,分别对应 5 种不同的定位方式,如下所示:
| 取值 | 说明 |
|---|---|
| static | 默认值,静态定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 right 4 个定位属性也不会被应用。 |
| relative | 相对定位,即相对于元素的正常位置进行定位,您可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于正常位置的偏移量,在此过程中不会对其它元素造成影响。 |
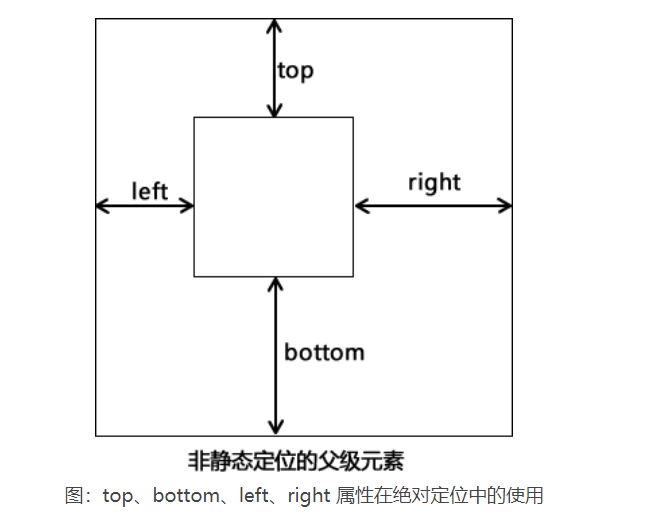
| absolute | 绝对定位,相对于第一个非 static 定位的父级元素进行定位,可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于父级元素位置的偏移量。如果没有满足条件的父级元素,则会相对于浏览器窗口来进行定位。使用绝对定位的元素不会对其它元素造成影响。 |
| fixed | 固定定位,相对于浏览器的创建进行定位,可以使用 top、right、bottom、left 这 4 个属性来定义元素相对于浏览器窗口的位置。使用固定定位的元素无论如何滚动浏览器窗口元素的位置都是固定不变的。 |
| sticky | 粘性定位,它是 relative 和 fixed 的结合体,能够实线类似吸附的效果,当滚动页面时它的效果与 relative 相同,当要滚动到屏幕之外时则会自动变成 fixed 的效果。 |
1.1 static 静态定位
特点:
- static 是 position 属性的默认值,表示没有定位,使用静态定位的元素会按照元素正常的位置显示。
- 不会受top、bottom、left、right 和 z-index 属性的影响。
用法:
position : static;
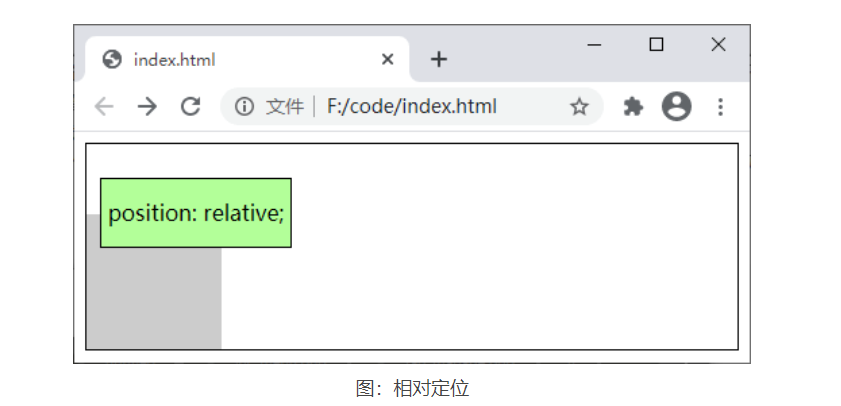
1.2 relative 相对定位
特点:
-
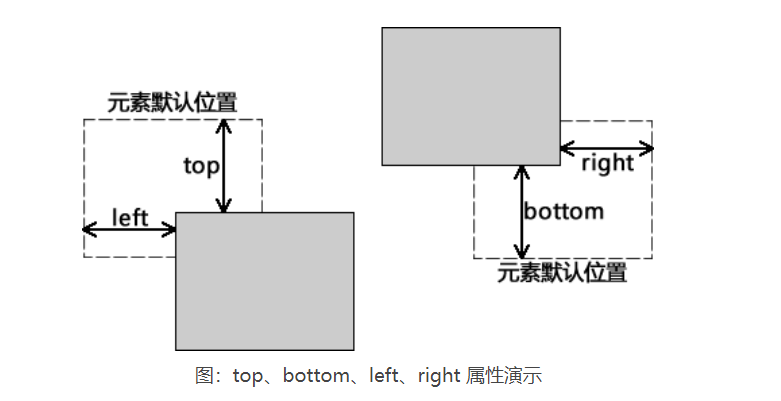
相对定位就是元素相对于自己默认的位置来进行位置上的调整
-
通过 top、bottom、left 和 right 四个属性的组合来设置元素相对于默认位置在不同方向上的偏移量。
-
相对定位的元素可以移动并与其他元素重叠,但会保留元素默认位置处的空间,如:
用法:
position: static;
top: 25px;
left: 10px;
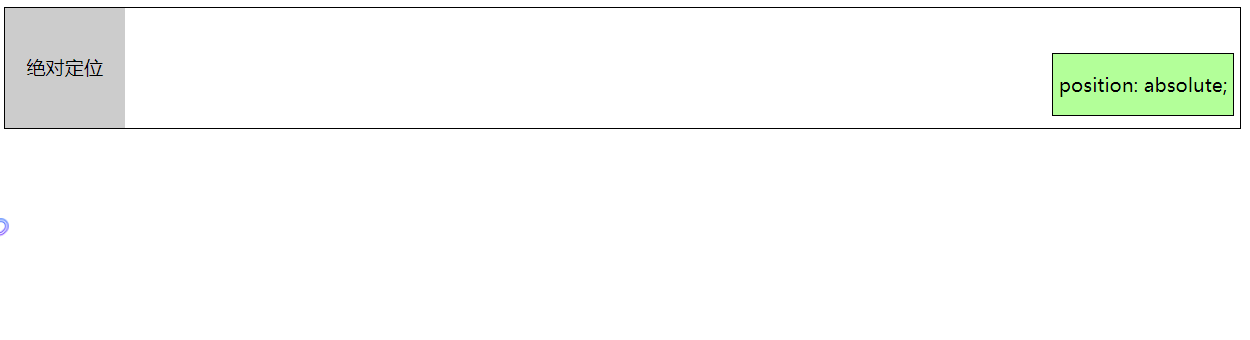
1.3 absolute 绝对定位
特点:
-
绝对定位就是元素相对于第一个非静态定位(static)的父级元素进行定位,如果找不到符合条件的父级元素则会相对与浏览器窗口来进行定位。
-
使用 top、bottom、left 和 right 四个属性来设置元素相对于父元素或浏览器窗口不同方向上的偏移量。
-
-
使用绝对定位的元素会脱离原来的位置,不再占用网页上的空间。
-
使用绝对定位的元素同样会与页面中的其它元素发声重叠。
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid black;
position: relative;
}
div.static {
width: 150px;
height: 50px;
background-color: #B3FF99;
line-height: 50px;
text-align: center;
position: absolute;
bottom: 10px;
right: 5px;
}
p {
width: 100px;
height: 100px;
background-color: #CCC;
margin: 0;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<div class="static">position: absolute;</div>
<p>绝对定位</p>
</div>
</body>
</html>

1.4 fixed 固定定位
特点:
- 固定定位就是将元素相对于浏览器窗口进行定位,使用固定定位的元素不会因为浏览器窗口的滚动而移动,如网页中常有的回到顶部按钮。
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 500px;
}
p {
width: 150px;
height: 50px;
background-color: #CCC;
margin: 0;
text-align: center;
line-height: 50px;
position: fixed;
right: 20px;
bottom: 20px;
}
</style>
</head>
<body>
<div>
<p class="fixed">position: fixed;</p>
</div>
</body>
</html>
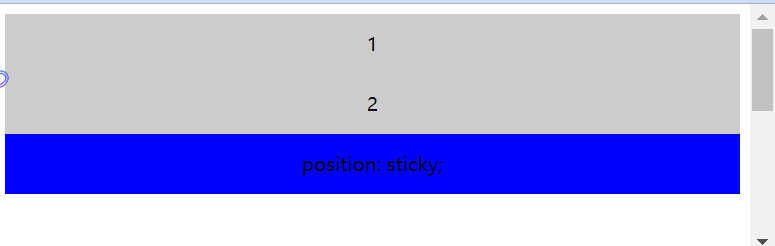
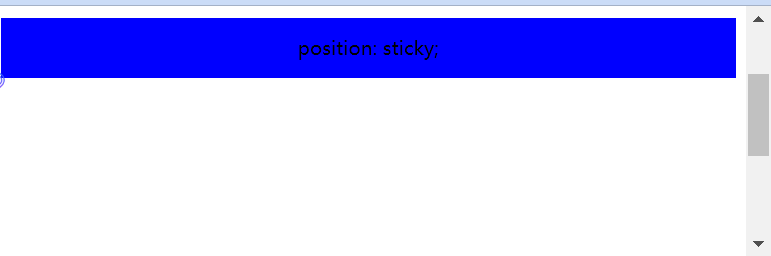
1.5 sticky 粘性定位
特点:
- 粘性定位是相对定位和固定定位的结合体,当滚动页面时它的效果与相对定位相同,当元素滚动到一定程度时它又会呈现出固定定位的效果。比如一些网页上的导航菜单,当页面加载完成时它在自己默认的位置,当我们向下滚动页面时它又会固定在页面的最顶端。
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 500px;
position: relative;
}
p {
width: 100%;
height: 50px;
margin: 0;
text-align: center;
line-height: 50px;
background-color: #CCC;
}
p.sticky {
background-color: blue;
position: sticky;
top: 10px;
}
</style>
</head>
<body>
<div>
<p>1</p>
<p>2</p>
<p class="sticky">position: sticky;</p>
</div>
</body>
</html>


2、float 浮动布局
浮动布局特点:
- 浮动可以使一个元素脱离自己原本的位置,并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。
- 在浮动元素之后定义的文本或者行内元素都将环绕在浮动元素的一。
- 当元素设置了 绝对定位 或者 display 属性的值为 none 时,
float 属性无效; - 元素浮动之后,会对周围的元素造成一定的影响,为了消除这种影响可以使用
clear 属性来清除浮动
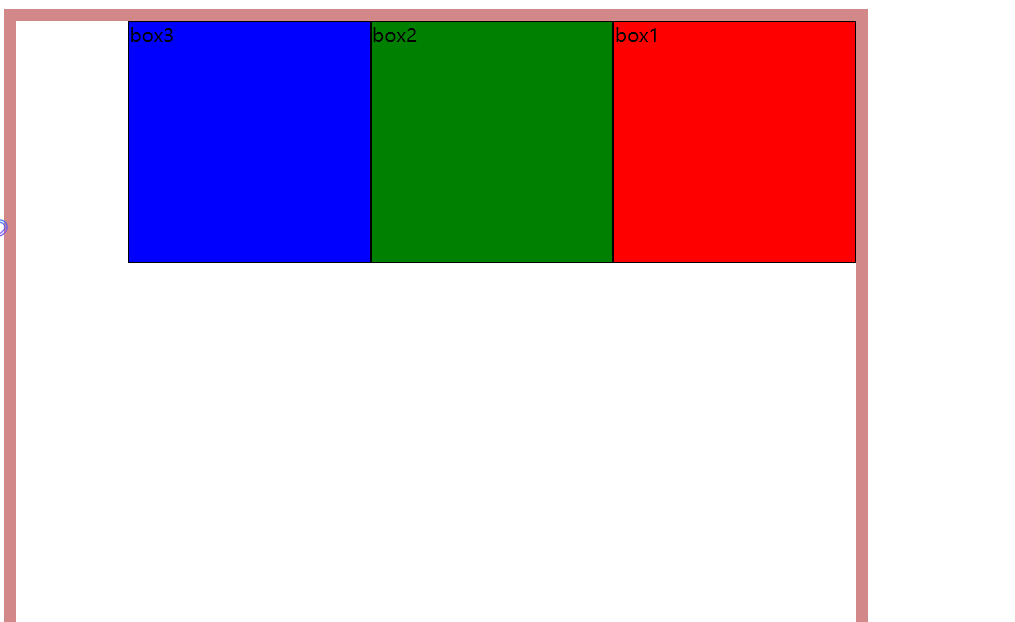
2.1 float 属性
语法:
float : none | left | right | inherit;
说明:
- left :元素向左浮动
- right :元素向右浮动
- none:默认值,元素不浮动
- inherit :从父元素继承 float 属性的值
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>浮动布局</title>
<style type="text/css">
.wrapper {
width: 700px;
height: 700px;
border: 10px solid rgb(210, 136, 136);
}
.innerBox {
width: 200px;
height: 200px;
border: 1px solid black;
}
div div:first-child {
background: red;
float: right;
}
div div:nth-child(2) {
background: green;
float: right;
}
div div:last-child {
background: blue;
float: right;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="innerBox">box1</div>
<div class="innerBox">box2</div>
<div class="innerBox">box3</div>
</div>
</body>
</html>

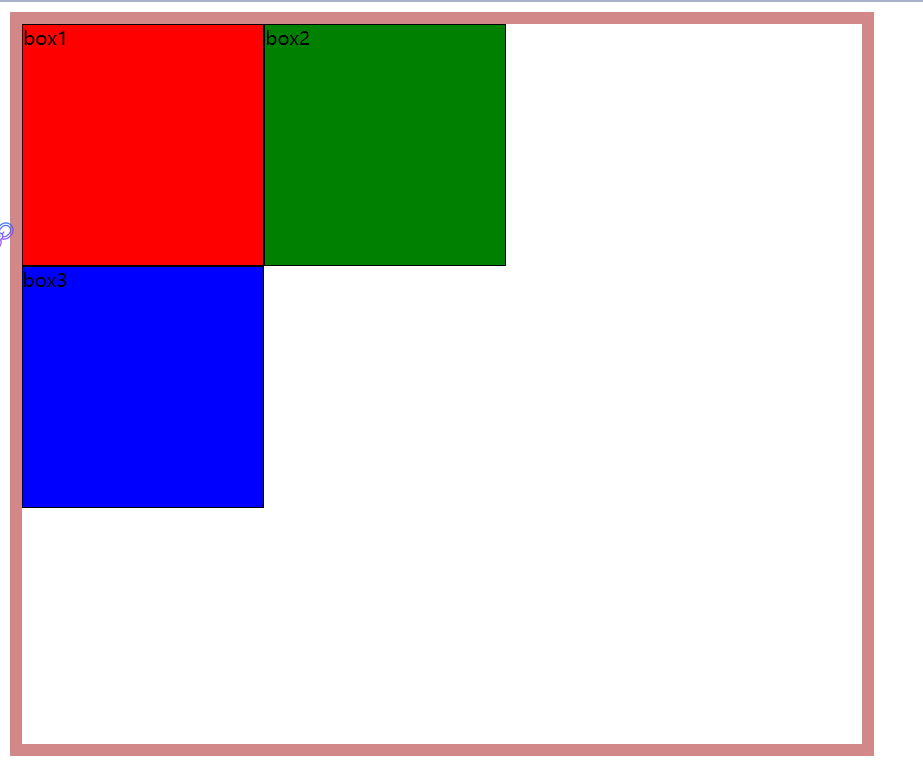
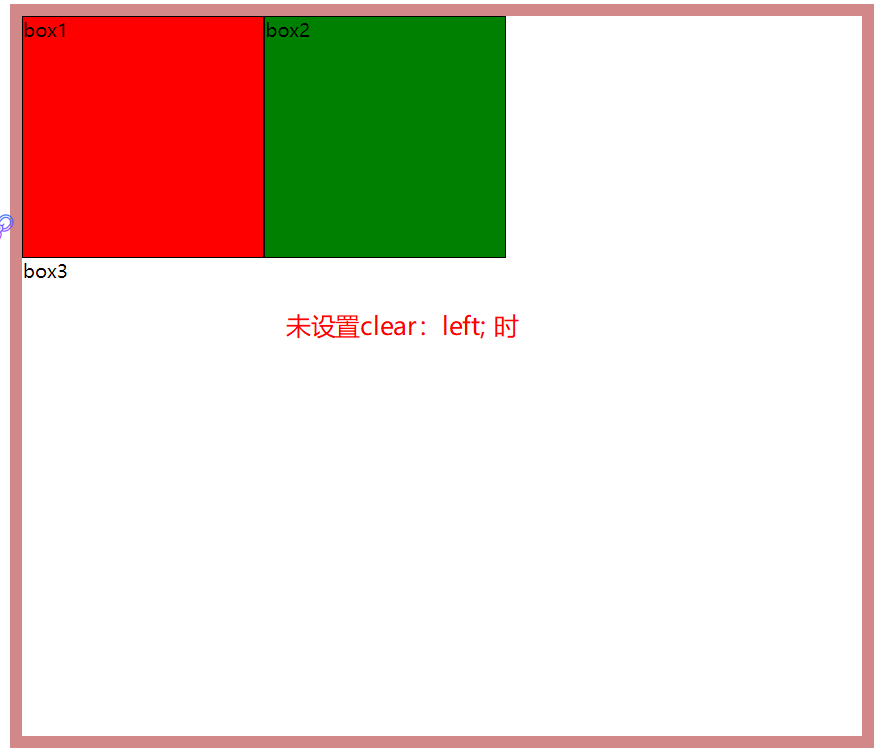
2.2 clear 属性
通过 clear 属性来清除浮动, 清除浮动可以理解为打破横向排列。
语法:
clear : none | left | right | both;
说明:
-
none : 默认值。允许两边都可以有浮动对象
-
left : 不允许左边有浮动对象
-
right : 不允许右边有浮动对象
-
both : 不允许有浮动对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动布局</title>
<style type="text/css">
.wrapper {
width: 700px;
height: 600px;
border: 10px solid rgb(210, 136, 136);
}
.innerBox {
width: 200px;
height: 200px;
border: 1px solid black;
}
div div:first-child {
background: red;
float: left;
}
div div:nth-child(2) {
background: green;
float: left;
}
div div:last-child {
background: blue;
/* float: left; */
clear: left;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="innerBox">box1</div>
<div class="innerBox">box2</div>
<div class="innerBox">box3</div>
</div>
</body>
</html>


参考





评论区