填空
1、vue-router 的常用模式有 hash、 history 两种
2、执行 npm run build 指令,打包后的文件会在哪一个文件夹 dist
3、请重写 button 标签的代码,当 counter 到达 10 时,按钮就失效 。
<button @click="counter++" :disabled="counter>=10"> +1 </button>
<template>
<div>
<h2>{{ counter }}</h2>
<button @click="counter++"> +1 </button>
</div>
</template>
4、 在组合式 API 中,可以透过哪个函数将简单类型的数据变成响应式数据 ref
5、 vue-router 中可透过哪个方法进行全局导航守卫 beforeEach
6、请问 div 中的 class 为何 class= ’ aaa cccc ’
<div :class="['aaa', bbb, isActive ? 'active' : '' ]">{{ message }}</div>
数据定义如下:
<script>
message: "Hello",
bbb: "cccc",
isActive: false
</script>
7、在默认情况下,watch 不会对数据进行深度监听,如果要进行深度监听,可以将那一个属性 deep 设置为 true
8、如何使用 vite 创建项目 npm init vue@latest
9、在 axios 中可使用哪个方法进行请求拦截 axios.interceptors.request.use()
10、实现路由跳转需借助<router-link>标签与 <router-view> 标签
11、pinia 的三大核心为 state、getters、actions
12、 如下图,第 4 行代码中 h2 标签内的结果为何 student a am I

13、如下图,请写出注册 Home 组件的代码
components:{
Home
}
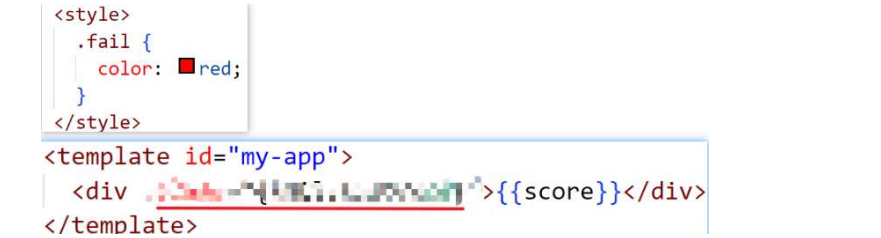
14、如下图,请在红线处使用对象的语法动态绑定 class,当 score 小于 60,则绑定 fail class,使其字体变为红色
:class="{fail:score<60}"

15、 如下代码,如何请将 movies 属性的默认值设置为空数组
props: {
movies: {
type: Array,
}
}
// 答案:
default(){
return []
}
16、 在默认情况下,watch 侦听器在数据未变化之前,不会执行 handler 函数,如果想在数据未改变前就先执行一次 handler 函数,可以将那一个属性 immediate 设置为 true
17、 如下图,请完成红线处代码 $emits ,触发子组件发射 addone 事件

18、 <component>标签为 vue 内置的动态组件,如果要以其他组件替换掉此组件,可在标签内绑定 is 属性
19、 vue 开发的应用就是一种 SPA,可以透过前端路由来对不同组件之间进行切换,请写
出 SPA 的英文全称与中文全称 单页Web应用(single page web application,SPA)
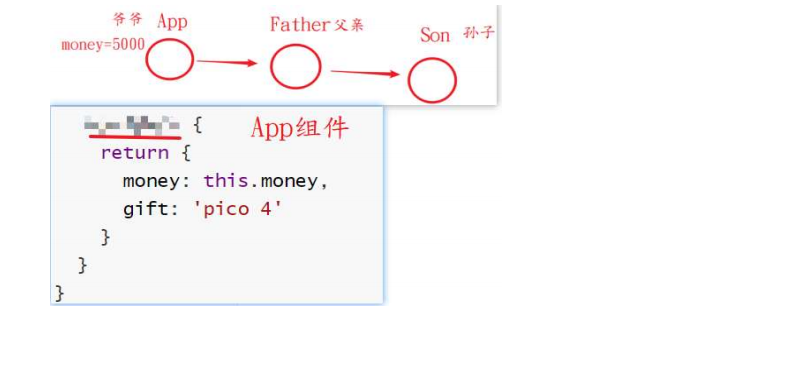
20.、如下图组件树,请完成红线处代码 **provide() ** ,使得 App 组件能将数据 money与 gift 能够传递给 Son 组件 (非父子组件数据传据)

简答
1、 请写出前端的四个工程化 ?
模块化 (js 的模块化、css 的的模块化、其他资源的模块化)
组件化(复用现有的 UI 结构、样式、行为)
规范化(目录结构的划分、编码规范化、接口规范化、文挡规范化、Git 管理)
自动化(自动化构建、自动化部署、自动化测试)
2、如下为 router 的 index.js 代码,请依序完下划线处的代码
import { createRouter, __导入history模式函数__ } from "vue-router";
const router = createRouter({
history: _____执行 history 模式函数_________,
routes: [
{
path: '/',
redirect: '/home'
},{
path: '/home',
component: _________懒加载 Home 组件____________________
},{
path: '/about',
component: _________懒加载 About 组件___________________
},]
})
________默认导出 router__________________
createWebHistory
createWebHistory()
() => import(‘@/components/Home.vue’)
() => import(‘@/components/About.vue’)
export default router
3、请画图说明父子组件之间如何进行通信

4、 除了 data 与生命周期函数外,请写出 6 个 options api,并说明其用途 ?
methods: 定义方法
computed: 定义计算属性
watch: 定义侦听器
props: 定义属性
emits: 定义事件
provide: 提供共享数据
inject: 注入共享数据
mixin: 注入代码
components: 注册子组件
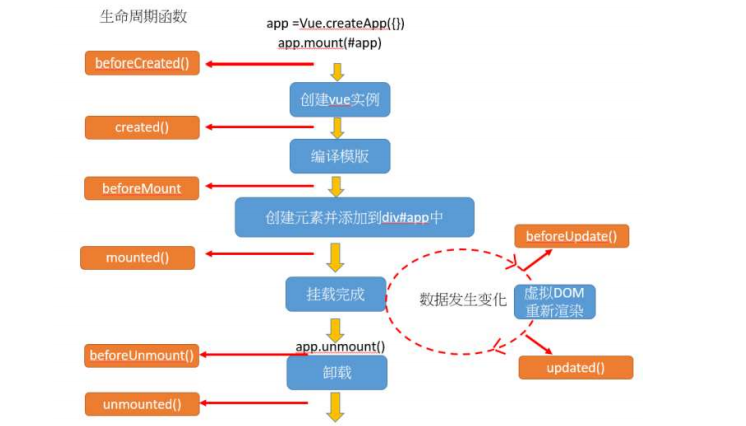
5、 请画出 vue 的执行过程与生命期函数的关联图形

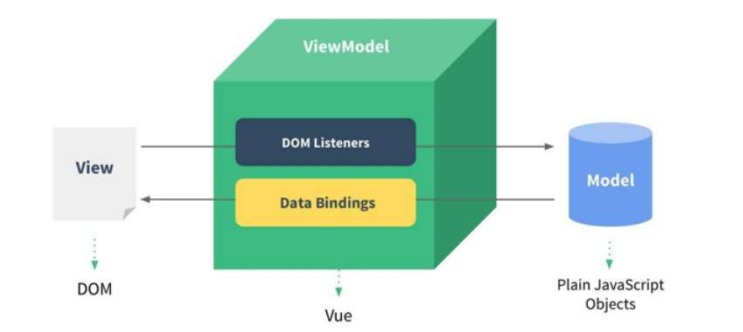
6、 请画图说明什么是 MVVM 模型
MVVM 是 Model-View-ViewModel 的简称,是目前非常流行的架构模式

View 层(视图层)
在我们前端开发中,通常就是 DOM 层。 主要的作用是给用户展示各种信息。
Model 层(数据层)
数据可能是固定的数据,也可能是从网络上请求下来的数据。
VueModel 层(视图模型层)
视图模型层是 View 和 Model 沟通的桥梁。 一方面它实现了 Data Binding(数据绑定),将 Model 的改变实时的反应到 View中(响应式系统),另一方面它实现了 DOM Listener(DOM 监听),当 DOM 发生一些事件(点击、滚动、touch 等)时,可以监听到,并在需要的情况下改变对应的 Data。
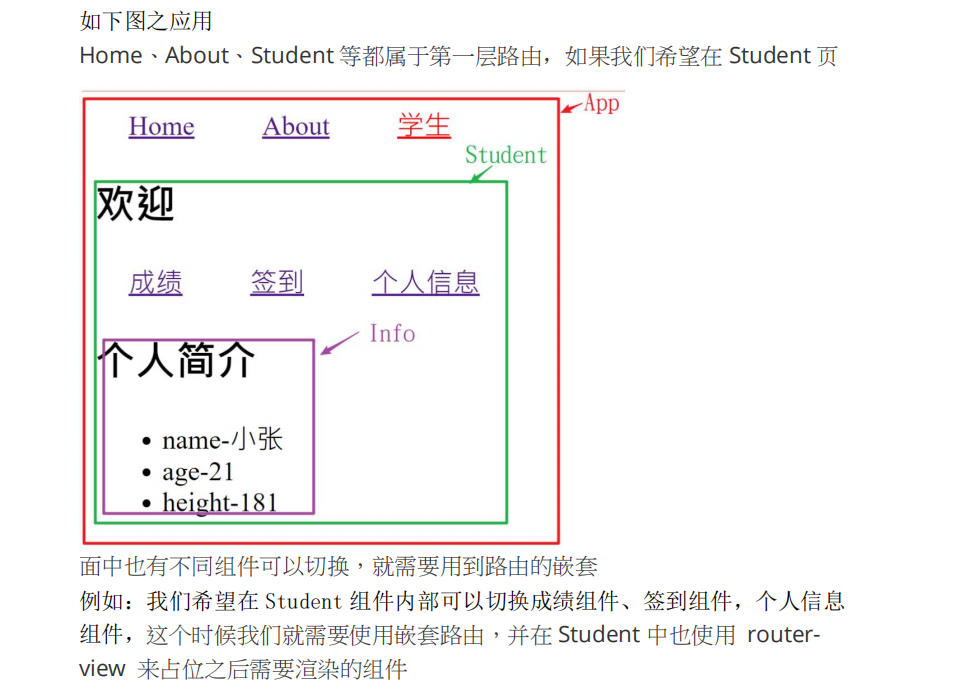
7、 简单说明什么是路由的嵌套,可举例说明之(无需写代码)

8、 如下代码,不使用 v-model 的情形下,如何完成双向绑定
<input type="text" v-model="message">
<input type="text" :value="message" @input="message=$event.target.value"
9、 请写出 6 个 vue 的模版指令(例如 v-html),并简单说明指令的用途。
v-pre: 跳过元素和它的子元素的编译过程,显示原始的 Mustache 标签
v-for: 遍历数组或对象
v-if: 条件渲染
v-once: 用于指定元素或者组件只渲染一次
v-bind: 动态绑定属性
v-on: 绑定事件
10、 如下为 router 的 index.js 代码,请依序完下划线处的代码
import { createRouter, __导入 hash 模式函数__} from "vue-router";
const router = createRouter({
history: _____执行 hash 模式函数________,
routes: [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
component: _________懒加载 Home 组件____________________
},
{
path: '/about',
component: _________懒加载 About 组件___________________
},
]
})
________默认导出 router__________________
createWebHashHistory
createWebHashHistory()
() => import(‘@/components/Home.vue’)
() => import(‘@/components/About.vue’)
export default router
代码
1.请重写代码片段(data 内的数据可以不用再重写),做出如下图之内容,相关要求请参照代码片段中的提示
<template>
<div>
<div>
<img :src="picture_url" alt="" />
</div>
<div :style="{ color: verify_info.text_color }">
{{ verify_info.messages.join("") }}
</div>
<div>
{{ cutMessage(desc) }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
picture_url:
"https://z1.muscache.cn/im/pictures/miso/Hosting-=47773281/original/de5df68f-8582-4ee6-82c4-a52443d9e83b.jpeg?aki_policy=large",
verify_info: {
messages: ["整套公寓型住宅", "1 室 1 卫 1 床"],
text_color: "#ff00ff",
},
desc: "价格真实 实图拍摄 整套单独使用每客消毒 高清投影【方糖】人民北路地铁|龙湖上城|火车北站|密码锁|",
};
},
methods: {
cutMessage(message) {
if (message.length >= 20) {
return message.slice(0, 20) + "...";
} else {
return message;
}
},
},
};
</script>
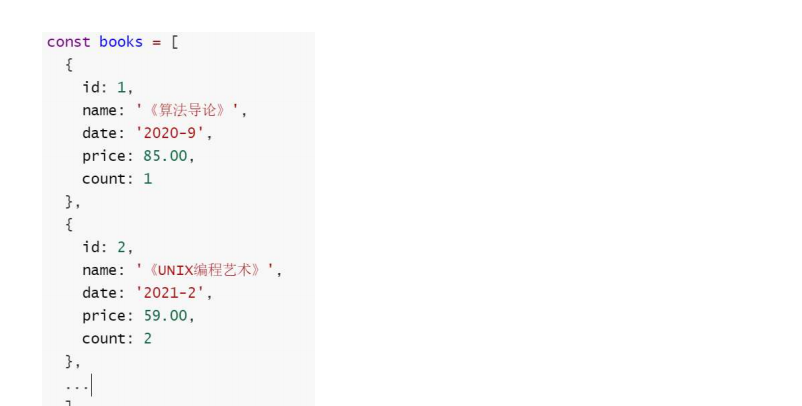
- 请依照代码片段提示,遍历 books 数据并显示在表格中(如下图),并计算出总价,其他功能不需实现

<template id="my-app">
<table>
<thead>
<tr>
<th>序号</th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr
v-for="(item, index) in books"
:key="item.id"
:class="{ active: index === 0 }"
>
<td>{{ index + 1 }}</td>
<td>{{ item.name }}</td>
<td>{{ item.date }}</td>
<td>¥{{ item.price }}</td>
<td>
<button>-</button>
{{ item.count }}
<button>+</button>
</td>
<td>
<button>移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价: ¥{{ totalPrice }}</h2>
</template>
<script src="../lib/vue.js"></script>
<script src="./books.js"></script>
<script>
const app = Vue.createApp({
template: "#my-app",
data: function () {
return {
books: books,
};
},
computed: {
totalPrice() {
var total = 0;
books.forEach((book) => {
total += book.price * book.count;
});
return total;
},
},
});
app.mount("#app");
</script>
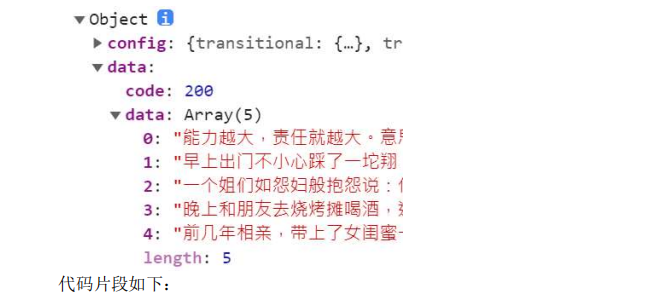
- 网络请求接口如下,请用 axios 发送网络请求,获取 5 条笑话内容并在页面中展示,请依代码片段提示,完成所有代码 ,请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容如下图:

不要忘记:import axios from "axios";
<template>
<div>
<h2>笑话</h2>
<!-- 展示笑话,遍历 jokes 数组 -->
<ul>
<li v-for="item in jokes">{{ item }}</li>
</ul>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
// 定义 jokes 数组
return {
jokes: [],
};
},
created() {
// 在此处发送网络请求,将数据存入 jokes 数组中
axios.get("https://autumnfish.cn/api/joke/list?num=5").then((res) => {
console.log(res);
this.jokes = res.data.data;
});
},
};
</script>
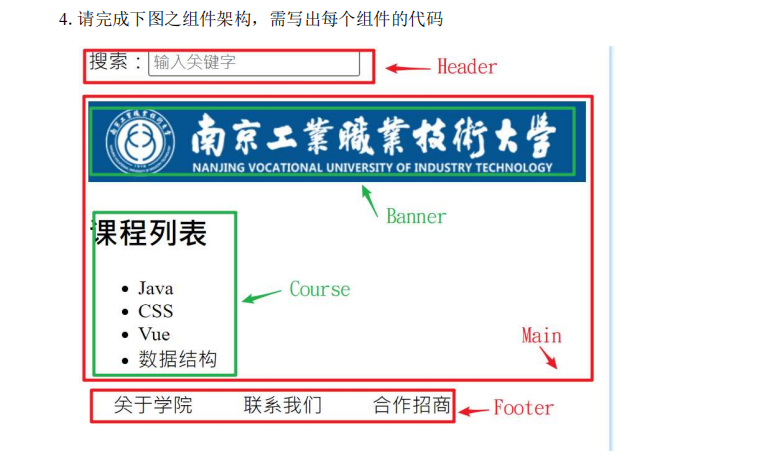
- 请完成下图之组件架构,需写出每个组件的代码

App.vue
<template>
<Header/>
<Main/>
<Footer/>
</template>
<script>
import Header from './components/Header.vue'
import Main from './components/Main.vue'
import Footer from './components/Footer.vue'
export default {
components: {
Header,
Main,
Footer
},
}
</script>
Header.vue
<template>
<div>
搜索:<input type="text" placeholder="输入关键字">
</div>
</template>
Main.vue
<template>
<div class="main">
<Banner></Banner>
<Course></Course>
</div>
</template>
<script>
import Banner from './Banner.vue'
import Course from './Course.vue'
export default {
components: {
Banner,
Course
},
}
</script>
Banner.vue
<template>
<div>
<img src="@/assets/niit.jpg" alt="">
</div>
</template>
Course.vue
<template>
<div>
<h2>课程列表</h2>
<ul>
<li v-for="item in courses" :key="item">{{ item }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
courses: ["Java", "CSS", "Vue", "数据结构"],
};
},
};
</script>
Footer.vue
<template>
<div>
<span>关于学院</span>
<span>联系我们</span>
<span>合作招商</span>
</div>
</template>


评论区