1、自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
1.1 局部自定义指令
1.2 全局自定义指令
index.js
import Vue from "vue"
Vue.directive("color",{
bind(el, binding) {
el.style.color=binding.value
}
})
main.js中引入
import "@/directive"
2、指令钩子
一个指令的定义对象可以提供几种钩子函数 (都是可选的):
const myDirective = {
// 在绑定元素的 attribute 前
// 或事件监听器应用前调用
created(el, binding, vnode, prevVnode) {
// 下面会介绍各个参数的细节
},
// 在元素被插入到 DOM 前调用
beforeMount(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件更新前调用
beforeUpdate(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都更新后调用
updated(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载前调用
beforeUnmount(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载后调用
unmounted(el, binding, vnode, prevVnode) {}
}
3、钩子参数
指令的钩子会传递以下几种参数:
el:指令绑定到的元素。这可以用于直接操作 DOM。binding:一个对象,包含以下属性。value:传递给指令的值。例如在v-my-directive="1 + 1"中,值是2。oldValue:之前的值,仅在beforeUpdate和updated中可用。无论值是否更改,它都可用。arg:传递给指令的参数 (如果有的话)。例如在v-my-directive:foo中,参数是"foo"。modifiers:一个包含修饰符的对象 (如果有的话)。例如在v-my-directive.foo.bar中,修饰符对象是{ foo: true, bar: true }。instance:使用该指令的组件实例。dir:指令的定义对象。
vnode:代表绑定元素的底层 VNode。prevNode:之前的渲染中代表指令所绑定元素的 VNode。仅在beforeUpdate和updated钩子中可用。
4、实战:自定义指令实现权限认证
新建 MyAuth.ts
import { App, Directive, DirectiveBinding } from 'vue';
/**
* 自定义授权指令
* permissionSet: 拥有delete update save 才会显示
*/
const permissionSet = new Set(['delete', 'update', 'save']);
const myAuth: Directive = {
mounted: (el: Element, binding: DirectiveBinding<any>) => {
const value = binding.value;
console.log(value);
if (!value) {
return;
}
// 如果没有权限,就删除
if (!permissionSet.has(value)) {
el.parentNode?.removeChild(el);
}
},
};
const install = (app: App) => {
app.directive('auth', myAuth);
};
export default install;
main.ts 注册全局auth指令
import { createApp } from 'vue'
import App from './App.vue'
import Auth from './directive/MyAuth'
const app = createApp(App)
app.use(Auth).mount('#app')
使用:
<script setup lang="ts">
</script>
<template>
<button v-auth="'add'">add</button>
<button v-auth="'delete'">delete</button>
<button v-auth="'save'">save</button>
<button v-auth="'update'">update</button>
</template>
<style scoped></style>
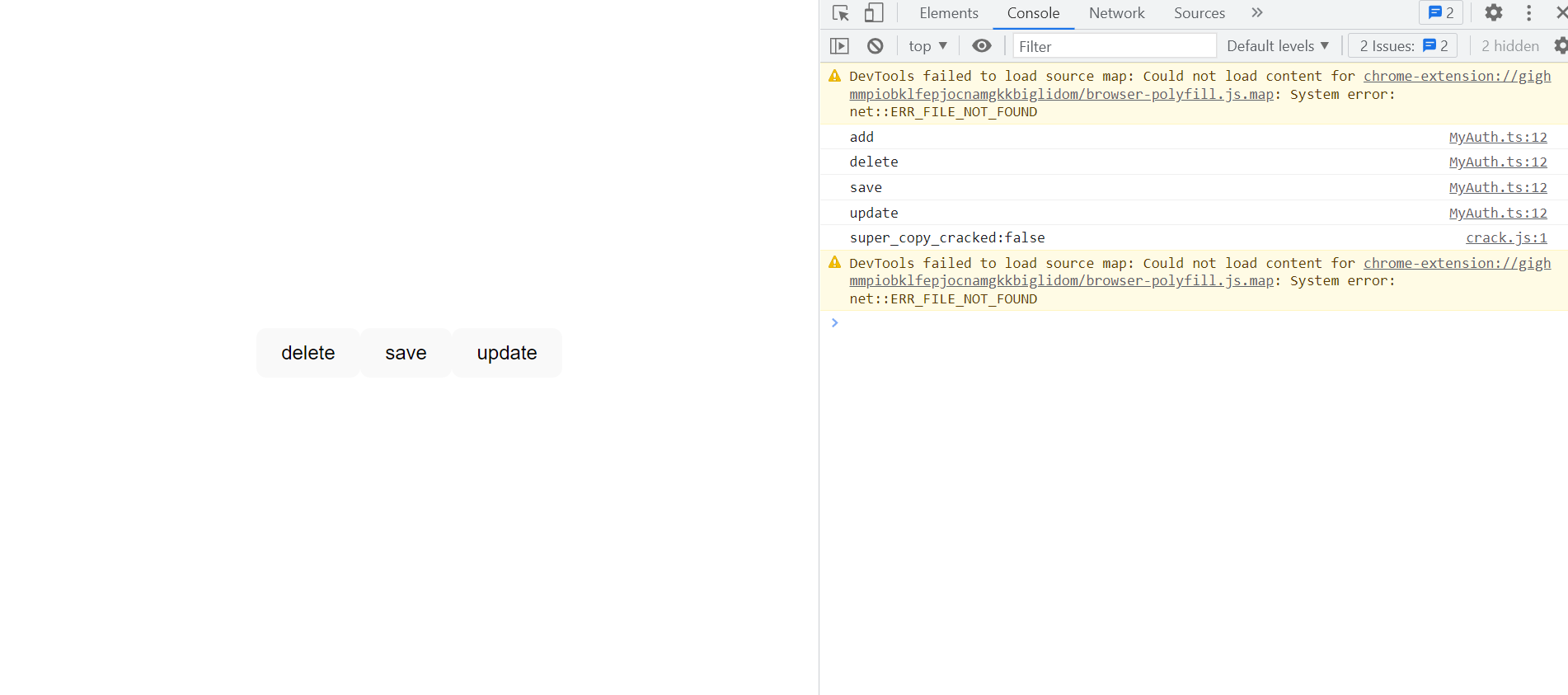
效果:只有delete update save 权限的才会显示,没有add权限所以不会显示add按钮

参考:
https://cn.vuejs.org/guide/reusability/custom-directives.html#directive-hooks


评论区